Customizing your theme and product range
NAVIGATION Left navigation menu > Settings ![]() > Theme
> Theme
SECURITY Standard, Sales, and Purchasing roles cannot have the settings check box selected - only admin users can access settings.
Kaseya Quote Manager provides easy-to-use tools for you to quickly and conveniently build an Online Store that reflects your brand.
Specify your colors and fonts, add your logo(s), highlight product categories, and create a home page slideshow or other custom content.
This article explains how to customize your site theme from a single page in your Admin Center.
Online Store customization tools
- From the left navigation menu, click Settings
 > Theme.
> Theme. - The following table outlines the options for customization:
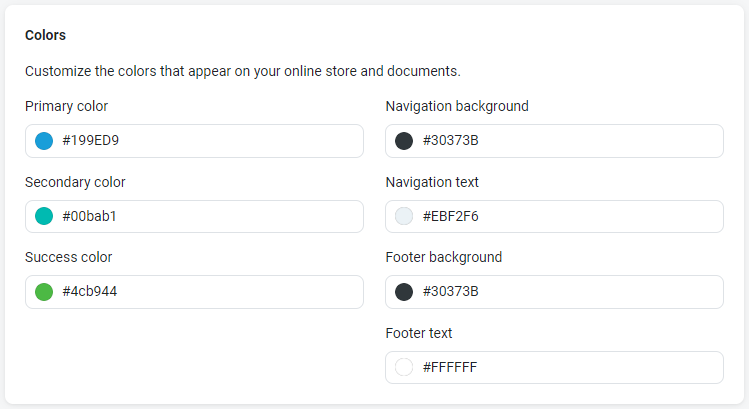
- Primary color: home page and quote theme options
- Secondary color: home page and quote theme options
- Success color: ordering and checkout buttons
- Danger color: quote decline button color
- Navigation background: product menu bar color
- Navigation text: product menu bar text color
- Footer background: footer color
- Footer text: footer text color
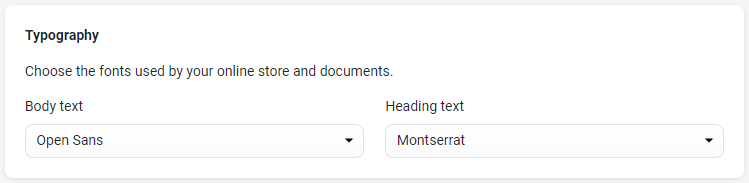
- Body text: font for paragraphs
- Heading text: font for headings
- Logo: displayed in your site header
- Footer logo: displayed in your site footer
- Fav icon: displayed next to your site name in a web browser address bar, tab, and bookmark list
Obtain your fav icon from your existing website using Favicon Grabber.
- Removal of the product menu bar and search box.
- Display only Recommended products.
- You may still offer any product (recommended or not) in a quote, on a landing page, or by sending the URL of the product web page directly to your organization(s). Refer to Quoting from the Admin Center and Creating landing pages.
- From the left navigation menu, click Products
 > All Products.
> All Products. - Search for the product you want to recommend and click its MPN to open the product detail page.
- In the Settings section, turn on the Recommended toggle.
- In the upper-right corner of the page, click Save.
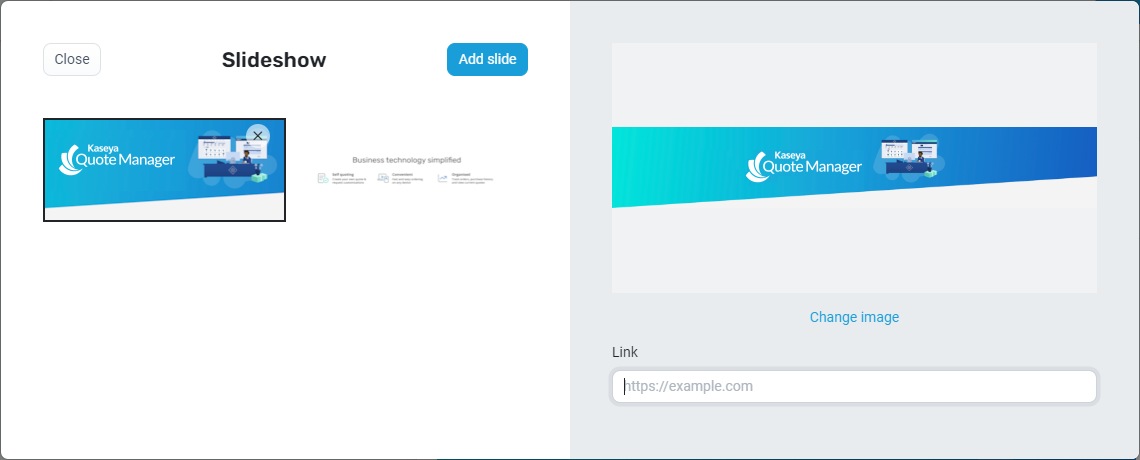
- On the left side, if you have more than one image uploaded to your slideshow, select the image you want to link by clicking it.
- On the right side, in the Link text box, enter a website URL:
- To link the image to any page in your Online Store, enter only the path that follows your Kaseya Quote Manager domain name. Refer to Creating landing pages.
- To link the image to any other web page, enter the complete URL, including the protocol (scheme).
- In the upper-left corner of the section, click Close.
- In the upper-right corner of the page, click Save.
- Test the link on your Online Store home page.
- In the upper-right corner of the page, click Save.
| Section | Instructions |
|---|---|
| Theme | |
|
Click to use the color pickers, or enter specific HEX codes, to create a color palette for your Online Store and documents: NOTE If you select a dark background color, choose a light text color, and vice versa.
|
|
| Typography |
From the drop-down menus, select fonts for your Online Store and documents:
|
| Logos |
Upload your business logos to appear in your Online Store and documents: NOTE Remember to consider the background color of the footer when selecting your footer logo. For a dark background, you might opt to upload a white version of your logo.
For optimal sizing, refer to Image requirements. |
| Product range | |
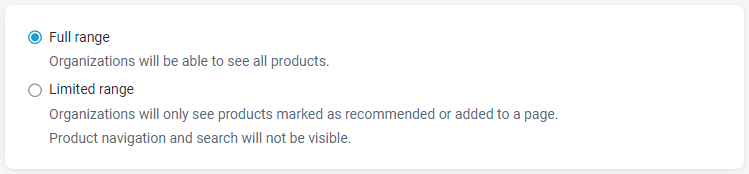
| Product range |
You have the option to specify a designated range of products to appear in your Online Store. Select the Limited range option to limit searches and offerings, resulting in the following: NOTE A limited product range is displayed only to your organizations. Kaseya Quote Manager internal users maintain full search and purchasing capabilities regardless of the product range setting you choose. Select the Full range option (default) to offer full search capabilities and your entire product range to your organizations. Your Online Store will feature a product menu bar, search box, and all products you have imported or added. Your Recommended products will appear first in searches, featuring a Recommended tag
Recommended productsComplete the following steps to designate a product as recommended: |
| Home page | |
|
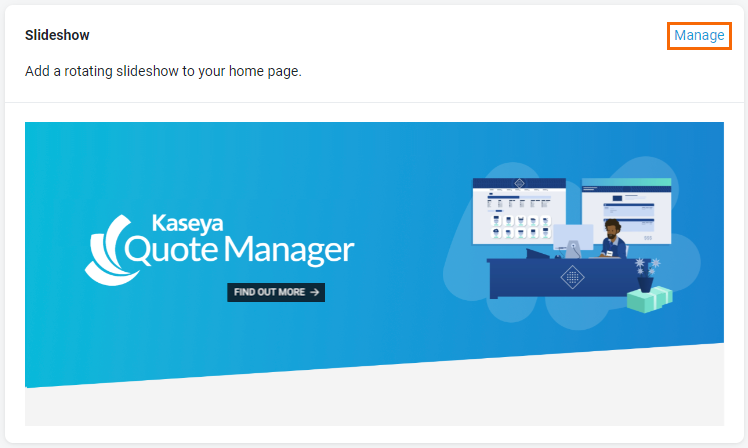
This option allows you to add a banner of rotating images on your home page. To start creating a slideshow, click Manage.
Click Add slide and upload an image from your device. Optionally, you can link the image to a web page. When a linked image in a slideshow is clicked, the URL will open in the same window. Complete the following steps to link a slideshow image to a web page: EXAMPLE Enter a landing page such as /page/delivery, an Online Store product page such as /find/computers/computer-systems, or any other path from your site. EXAMPLE Enter a URL such as https://example.com/example. IMPORTANT If you do not include the protocol (for example: https://), Kaseya Quote Manager will attach the value you enter as a path following your Kaseya Quote Manager domain name, whether or not it exists. Repeat this process to upload any number of custom images, either linked or not linked, for your slideshow.
For optimal sizing, refer to Image requirements. NOTE If you do not add a slideshow, the home page layout will be adjusted accordingly. |
|
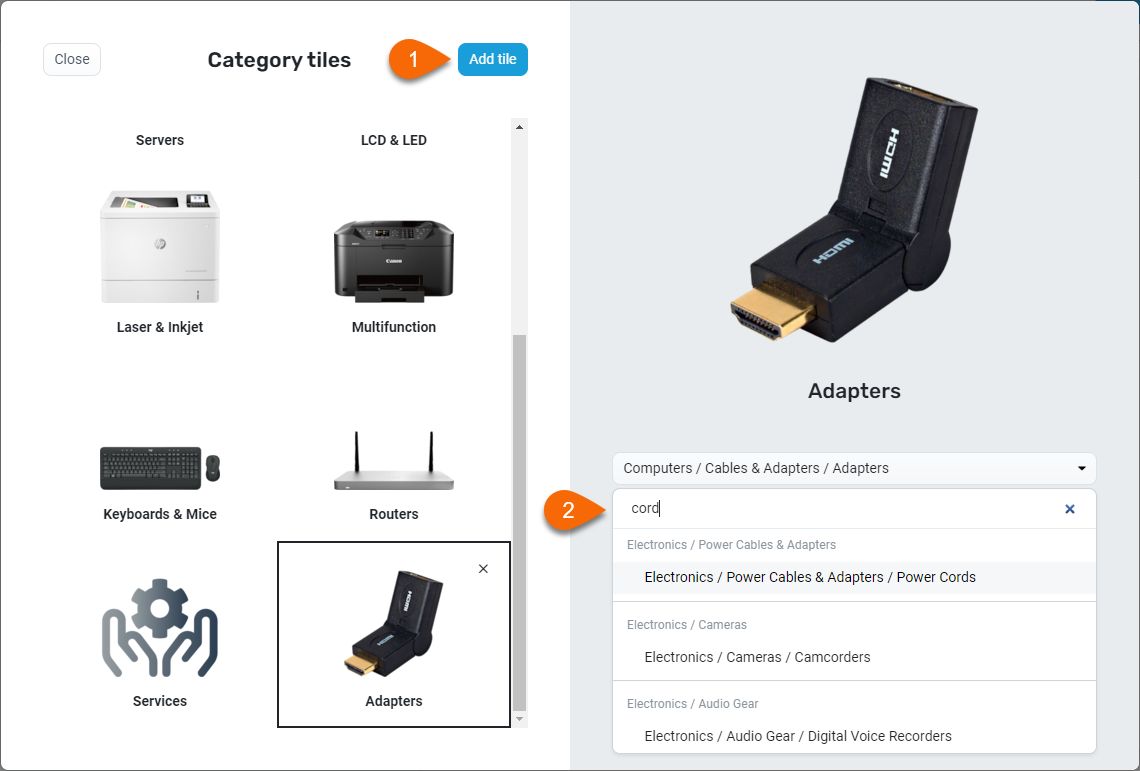
| Category tiles |
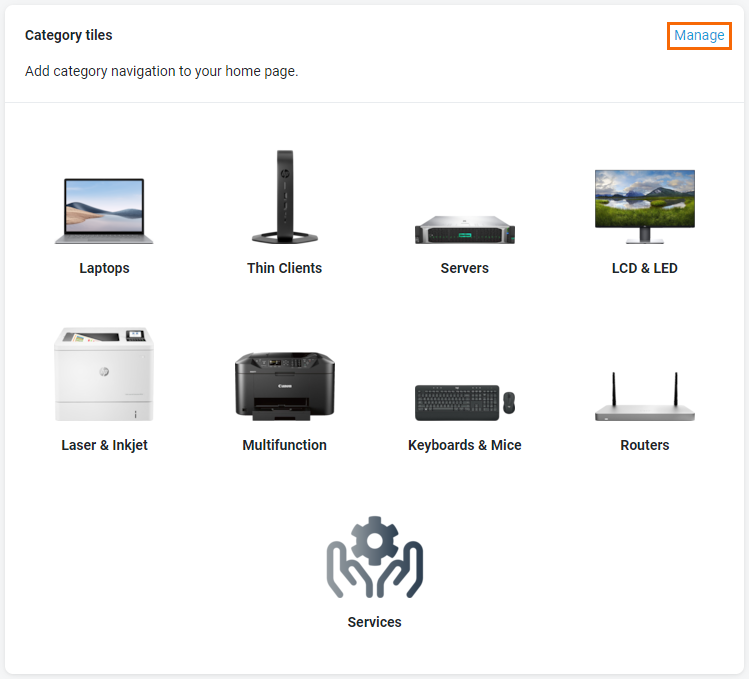
On your home page, display a collection of tiles to highlight key product categories. To start creating a collection, click Manage.
Click Add tile. The Adapters tile will be added by default but can be changed. Search for and select the product category you wish to add from the drop-down menu. Repeat this process to add additional product categories/tiles. To replace an existing product category, click the tile, then search for and select a different category. Delete a product category by clicking the x in the upper-right corner of the tile.
When a category tile is clicked, the Online Store displays your offerings in that category. Refer to Adding and managing products and services and Map supplier categories to Kaseya Quote Manager for product category configuration instructions. NOTE If you do not add category tiles, the home page layout will be adjusted accordingly. |
|
Content |
Create or paste content for the body of your home page using the Basic HTML editor. |
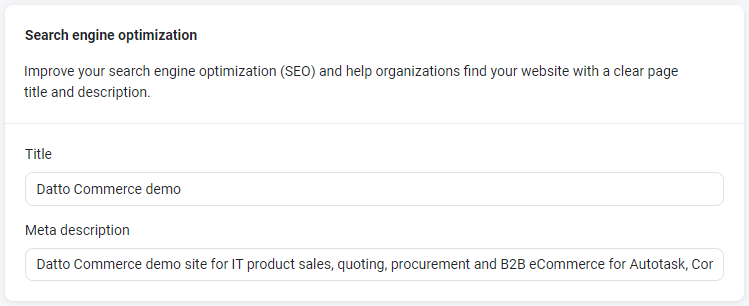
| Search engine optimization |
Enter a clear Title for your home page. When the home page is open, the title appears in the web browser tab. Optionally, enter an SEO Meta description to enhance your website's Google rankings.
|
When choosing and editing images for your site, adhere to the size specifications in the following table to ensure mobile responsiveness:
| Image type | File size specifications |
|---|---|
|
Header logo and footer logo |
height: at least 45 pixels Refer to Logos. |
| Fav icon |
32 x 32 pixels or 64 x 64 pixels Refer to Logos. |
|
Slideshow slide |
recommended: 1920 x 500 pixels (4000 pixels wide best accommodates larger screens) width: at least 250 pixels height: at least 70 pixels size: <1 megabyte NOTE If possible, size each slideshow image the same height. The page body is set at the tallest banner size. Refer to Slideshow. |
Supported file types
- PNG
- JPG
The following table describes each tool available in the basic HTML editor, which you can use to create custom web page content:
| Group of controls | Description |
|---|---|
|
Text styling |
Bold, italicize, or underline text. Click the More Text icon
|
|
Paragraph formatting |
Change the paragraph format or text alignment. Click the Paragraph Format icon
Click the More Paragraph icon
|
|
Rich media |
Insert an image, video, or table among text. Click the More Rich icon
NOTE You may wish to add a link to a landing page you created or to a file you uploaded in Kaseya Quote Manager. Refer to Creating landing pages and Uploading files. |
|
More Misc options
|
Click the More Misc (three dot) icon |
|
Undo / Redo |
Undo or redo your latest edit. You must click the More Misc (three dot) icon |
|
Select All |
Click to select all of the text. This option is useful for applying a style to all text at once. You must click the More Misc (three dot) icon |
Additional options for site customization
Other settings offer more opportunities to customize your site. To explore them, refer to the following articles:
- Customizing your Online Store integrations
- Add a pop-up Mailchimp signup form to your Online Store.
- Add any third-party script to your Online Store.
- Set up tracking analytics and tag management.
- Creating landing pages
- Managing footer links



 .
.